+
-
- 以技術創新提升企業競爭力
以營銷創新拓展企業市場 - 通過不斷的技術創新,開發符合時代發展的應用軟件,來支撐單位企業的系統運轉,給企業帶來新的生命力和競爭力。
- 了解更多
- 以技術創新提升企業競爭力
-
- 智慧醫療
- 醫院全媒體數字門戶平臺建設方案 打造醫院智慧門戶綜合服務平臺
- 信創改造整體解決方案 積極推薦國產化適配,賦能各行業信創體系建設
- 智慧醫院門戶網站系統 建設專業的醫患交流平臺
- 集約化醫院站群管理系統 應用于衛健委或大型醫院集團建立醫療信息數據門戶網站群
- 醫聯體預約平臺小程序
- 掌上公開系統
- 問卷調查系統
- 招聘系統
- 在線門診預約系統
- 財務報銷預約系統
-
- 新聞資訊
- 為政府事業單位、醫院和企業提供信息化建設,軟件開發、APP開發、小程序系統開發制作、 門戶網站建設、商城系統開發、企業ERP管理系統開發。
- 了解更多
-
- 聯科動態
- 溫州市聯科科技有限公司關于注銷增值電信業務經營許可證的公告 一、核心內容 根據公司戰略調整,溫州市聯科科技有限公司 自取得增值電信業務經營許...
- 聯科科技深度參與CHIMA 2025:共探AI與醫療融合新未來
- 科技賦能 重塑未來醫療——聯科科技參與2024華東醫院信息網絡大會
- 聯科生產管理系統:降本增效,提升質量,縮短周期
- 案例 | 聯科科技攜手樂清市第三人民醫院,官方網站全新升級上線
- 信創資訊
- 哈!讓醫院信息科人員也肉疼的信創改造 最近一段時間都在給醫院做數字門戶網站系統的信創改造,在計劃或項目實施過程中,總是能...
- 信創產業迎國產替代潮
- 等保二級、三級自查表,建議收藏!
- 《2023新一代數字辦公白皮書》重磅發布!
- “兩會”前看2023年信創產業發展新趨勢!
-
- 締造一個
員工幸福、客戶滿意的服務平臺 - 秉承“技術引領未來,服務創造價值”的核心理念,聯科科技不斷探索新技術、新應用,在云計算、大數據、人工智能等創新技術領域持續深耕,為客戶提供更加智能化、個性化的解決方案。
- 了解更多
- 締造一個
-
-

-
溫州市聯科科技有限公司
聯科科技成立于2002年,集二十多年為眾多醫院、教育、政務、院校、集團、企業等機構服務的經驗,在信息化、數字化領域不斷創新與發展,專注于全媒體數字門戶網站平臺建設、互聯網應用系統開發和運營管理系統開發,為客戶構建專業的綜合服務運營平臺。
-


 智慧醫院
智慧醫院
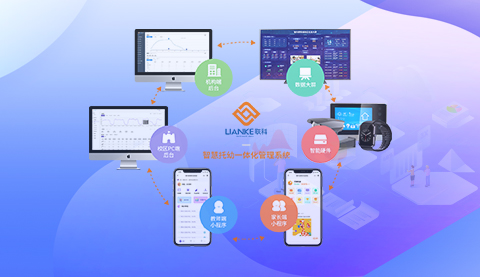
 智慧早教
智慧早教
 數字政務
數字政務
 企業網站
企業網站
 企業管理
企業管理
 小程序&APP
小程序&APP















